今天我写了一个给Visual C++用的配置,用来让VC++在显示自己写的字符串和容器等设施变得跟显示STL一样漂亮。VC++的可配置型还是很高的,我们只要写一个xml,就可以改变调试器对自己的数据结构的显示了.
在这里我简单地介绍一下用法。假设大家觉得vlpp(Vczh Library++,也就是GacUI用的那个库)的WString啊List这些东西在调试器里面显示出来的东西太丑,就可以用以下三步来修改它。
1:去http://gac.codeplex.com/SourceControl/changeset/view/99419#2395529下载我写的那个natvis文件。这个文件在整个zip包里面的位置是Common\vlpp.natvis
2:把这个文件复制到C:\Program Files (x86)\Microsoft Visual Studio 11.0\Common7\Packages\Debugger\Visualizers(如果使用默认安装路径的话)
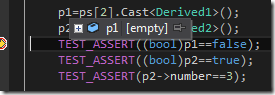
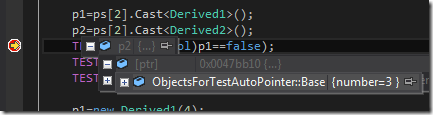
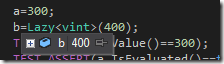
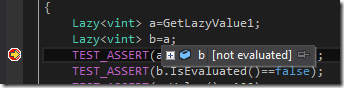
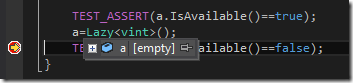
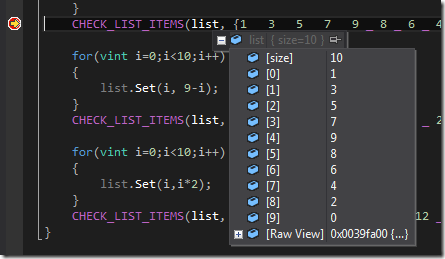
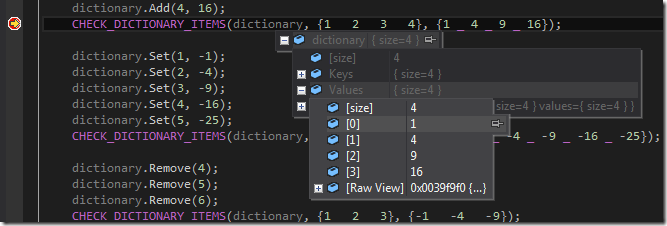
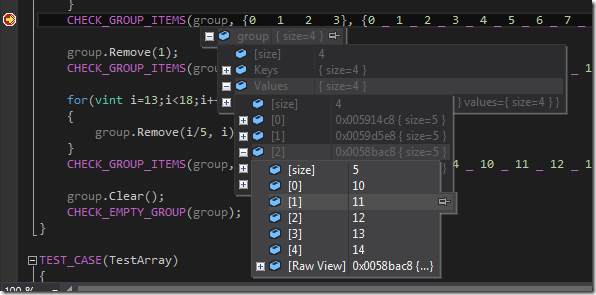
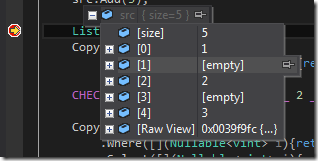
3:重启你最喜爱的Visual Studio 2012,就可以看到下面的东西了:

List<Nullable<vint>>的互相嵌套也是如此的完美
如果大家想写自己的Customized Visualizer的话,可以去参考微软良心提供的文档http://msdn.microsoft.com/en-us/library/vstudio/jj620914.aspx,然后按照上面的步骤写自己的natvis文件。在这里我把我的natvis贴上来,以供参考:
<?xml version="1.0" encoding="utf-8"?> <AutoVisualizer xmlns="http://schemas.microsoft.com/vstudio/debugger/natvis/2010"> <Type Name="vl::ObjectString<wchar_t>"> <DisplayString>{{ size={length}, buffer={buffer+start,su} }}</DisplayString> <StringView>buffer+start,su</StringView> <Expand> <Item Name="[size]">length</Item> <ArrayItems> <Size>length</Size> <ValuePointer>buffer+start</ValuePointer> </ArrayItems> </Expand> </Type> <Type Name="vl::ObjectString<char>"> <DisplayString>{{ size={length}, buffer={buffer+start,s} }}</DisplayString> <StringView>buffer+start,s</StringView> <Expand> <Item Name="[size]">length</Item> <ArrayItems> <Size>length</Size> <ValuePointer>buffer+start</ValuePointer> </ArrayItems> </Expand> </Type> <Type Name="vl::collections::List<*,*>"> <AlternativeType Name="vl::collections::SortedList<*,*>"/> <AlternativeType Name="vl::collections::Array<*,*>"/> <DisplayString>{{ size={count} }}</DisplayString> <Expand> <Item Name="[size]">count</Item> <ArrayItems> <Size>count</Size> <ValuePointer>buffer</ValuePointer> </ArrayItems> </Expand> </Type> <Type Name="vl::collections::Dictionary<*,*,*,*>"> <AlternativeType Name="vl::collections::Group<*,*,*,*>"/> <DisplayString>{{ size={keys.count} }}</DisplayString> <Expand> <Item Name="[size]">keys.count</Item> <Item Name="Keys">keys</Item> <Item Name="Values">values</Item> </Expand> </Type> <Type Name="vl::Ptr<*>"> <AlternativeType Name="vl::ComPtr<*>"/> <DisplayString Condition="reference == 0">[empty]</DisplayString> <DisplayString Condition="reference != 0">{*reference}</DisplayString> <Expand> <Item Condition="reference != 0" Name="[ptr]">reference</Item> </Expand> </Type> <Type Name="vl::Lazy<*>"> <DisplayString Condition="internalValue.reference == 0">[empty]</DisplayString> <DisplayString Condition="internalValue.reference != 0 && internalValue.reference->evaluated == false">[not evaluated]</DisplayString> <DisplayString Condition="internalValue.reference != 0 && internalValue.reference->evaluated == true">{internalValue.reference->value}</DisplayString> <Expand> <Item Condition="internalValue.reference != 0 && internalValue.reference->evaluated == true" Name="[value]">internalValue.reference->value</Item> </Expand> </Type> <Type Name="vl::ObjectBox<*>"> <DisplayString>{object}</DisplayString> <Expand> <ExpandedItem>object</ExpandedItem> </Expand> </Type> <Type Name="vl::Nullable<*>"> <DisplayString Condition="object == 0">[empty]</DisplayString> <DisplayString Condition="object != 0">{*object}</DisplayString> <Expand> <ExpandedItem Condition="object != 0">*object</ExpandedItem> </Expand> </Type> </AutoVisualizer>